Summer Course 2013: Day 5 Make Your Own Website
Chrome
How to see the source and CSS.
Measureit extension
Forms
Sublime Text 2 Spliting Windows
Configuring and mastering split windows
cmd+shipt+[ or ] to move to next file.
Add the followings to Preferences>Key binding>User
Read more details in Configuring and mastering split windows in Sublime Text 2 Enhancements
cmd+1,cmd+2,cmd+3 etc to move to other
alt+cmd+1 to one window
alt+cmd+2 to two vertically split windows
alt+cmd+3 to three vertically split windows
shift+alt+cmd+2 to window
shift+alt+cmd+2 to two vertically split windows
shift+alt+cmd+3 to three vertically split windows
ctl+1 to focus to group 1
ctl+2 to focus to group 2Place holder
Individual work 2
Advanced Assignment

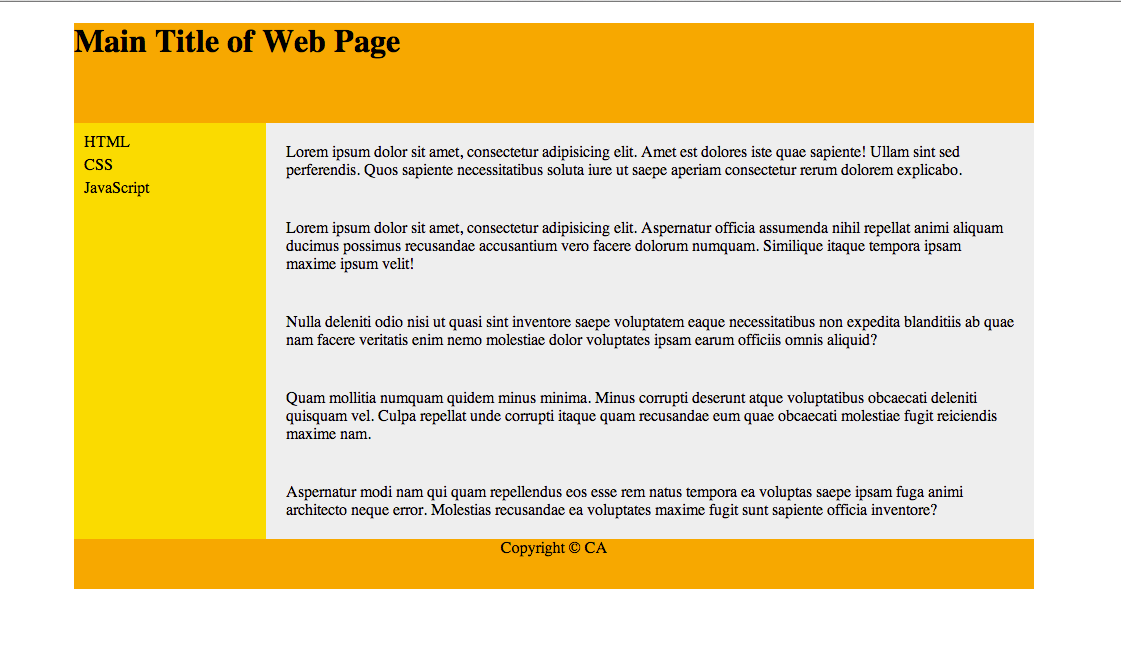
Solution
Background Image
background-color
body
{
background-color:yellow;
}
h1
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}background-image
background-repeat
background-repeat:repeat-y;
/*
repeat
repeat-x
no-repeat
*/background-size
background-size: 80px 60px;background-position
background-position:center;
/* left top
left center
left bottom
right top
right center
right bottom
center top
center center
center bottom
x% y%
*/Advanced background image
Perfect Full Page Background Image
Image Replacement
imagereplacement.html
<h1>My Great Website Name</h1>imagereplacement.css
h1{
background: url(img/mylogo.jpg) no-repeat;
text-indent: -9999px;
width: 400px;
height: 150px;
}Typography
HTML
<h1>My Website Name</h1>CSS
h1{
font-size: 120px;
text-align: center;
margin-top: 50px;
font-family: san-serif;
/* helvetica, arial, sans-serif, cursive
But the user may not have the same font as you have.
*/
}letter-spacing
h1{
letter-spacing: -5px; /* 10px */
color:#666; /* same as #666666 */
text-transform: uppercase; /* lowercase */
}
p{
letter-spacing: -5px; /* looks aweful */
}text-shadow
h1{
text-shadow: 5px 10px 10px #292929;/* 0 1px 0 black very subtle */
/* x-offset(position, negative is ok) y-offset blur(distance) color*/
}Example 1
body{
background: #666;
}
h1{
color:#666;/* or black */
text-shadow: 0 1px 0 white;/* for glow up use 0 -1px 0 white */
}Example 2 Multiple shadow
text-shadow:
5px -1px 0 white
6px -2px 0 red;/* 1px more than the previous*/
Written on June 21, 2013